

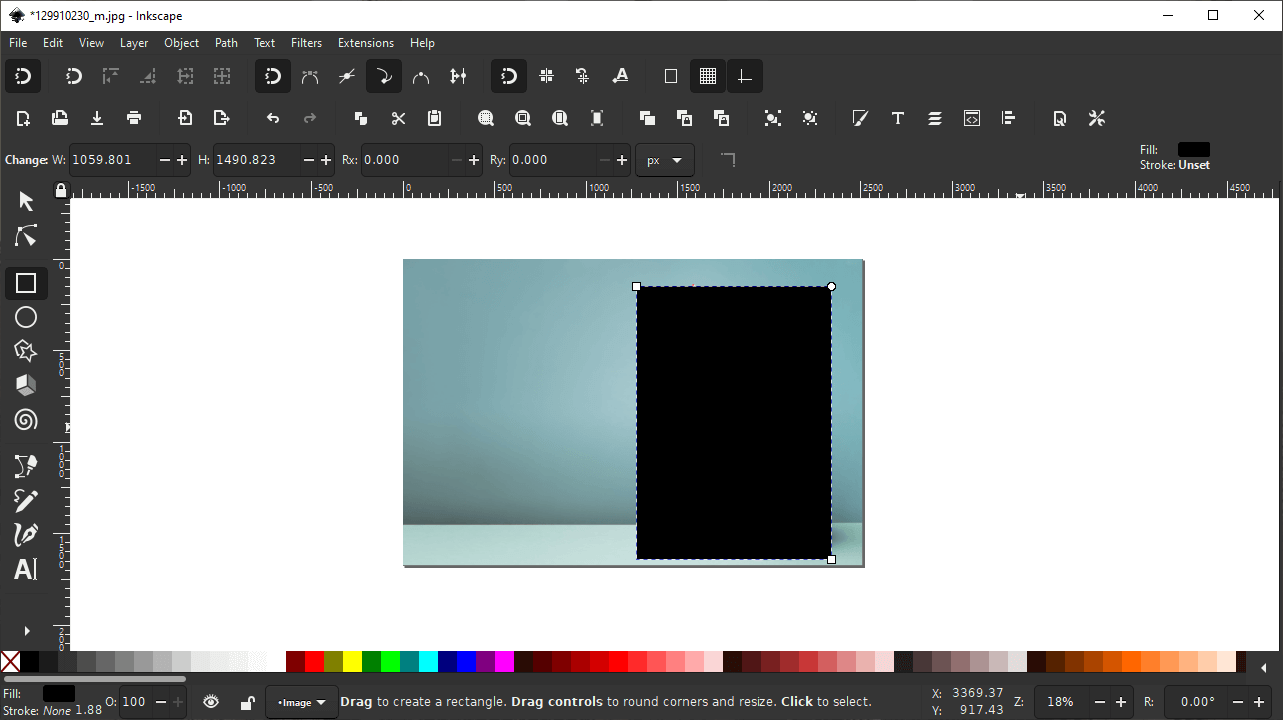
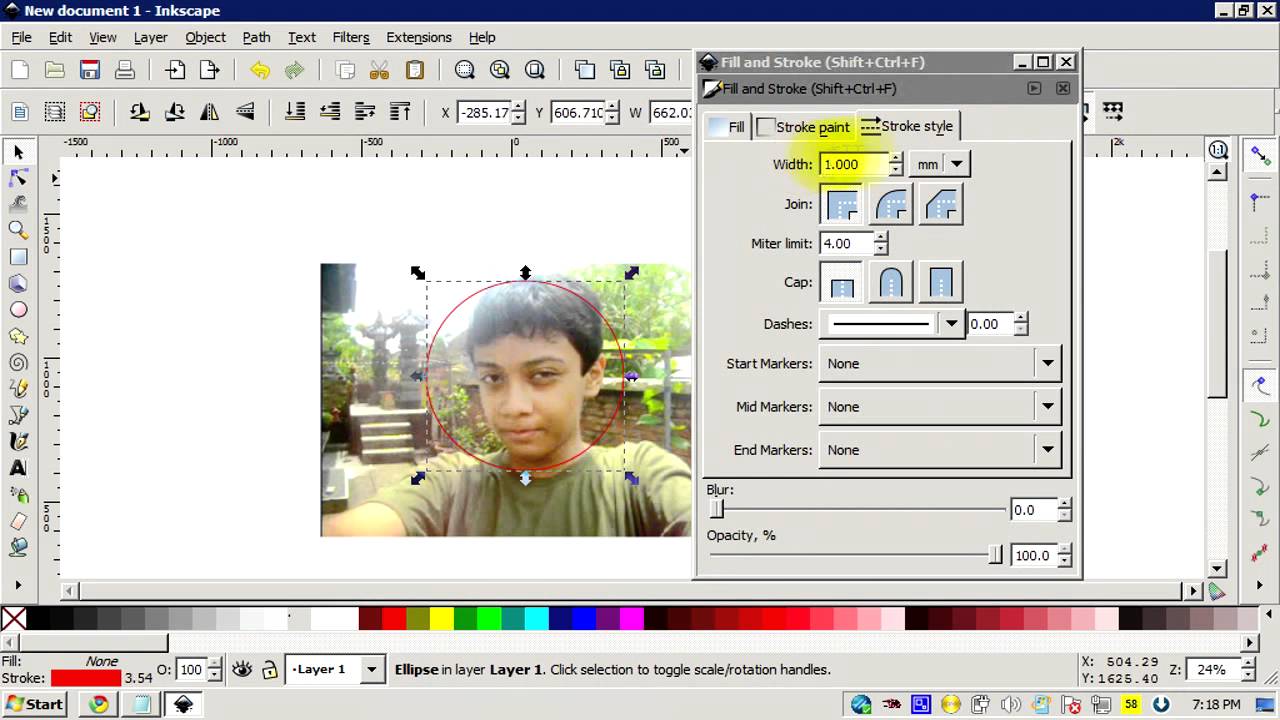
When you click + drag one in or out, the design will be adjusted depending on which handle you move. When you click on the object to select, small arrows will appear along the sides and corners. You will notice that, unlike with the Transform Panel, the design was resized to the corner of the document. The H (Height) box was automatically adjusted according to the information in the W box. Next, we typed in our size in the W (Width) box. Then we clicked on the little lock between the W and H boxes to keep the aspect ratio. As we did before, we changed the scale but this time to mm. The toolbar contains various options, one of which contains the Width and Height. The second way to resize an image in Inkscape is to use the top toolbar. We left this un-ticked so the object as a whole was scaled. The option “Apply to each object separately” can be ticked if you want certain objects adjusted. Next, before adjusting Width and Height, make sure Scale Proportionally is ticked. Select Scale then click on the drop down menu next to Width to change the scale to percentage. The panel will open on the right side of the screen. To access this panel you need to go to Object > Transform. The Transform Panel offers options to Move, Scale, Rotate etc under one panel.


This will prevent accidentally missing any small items when scaling. In order to scale all the items together, you will need to group the objects in Inkscape. If you are using a SVG, it may open as ungrouped elements. If so, leave all settings as is and click Ok. With PNG and JPG files you may get the “JPEG Bitmap image import” window. You can also resize a JPG and PNG file if you choose. Let us begin by opening Inkscape and importing our SVG design. In this tutorial we will go through three ways of resizing an image in Inkscape.įor our tutorial, we will be using this funny camping svg but we have a wide selection of camping designs to choose from.
#CROP IN INKSCAPE SOFTWARE#
The size of an image can also affect how fast or slow the software responds. When opening an image, it may initially be too big for your current project or canvas. There are a few ways you can resize an image in Inkscape.


 0 kommentar(er)
0 kommentar(er)
